ツールチップをスライドアップして表示する jQuery plugin slideupTooltip
2010年05月25日
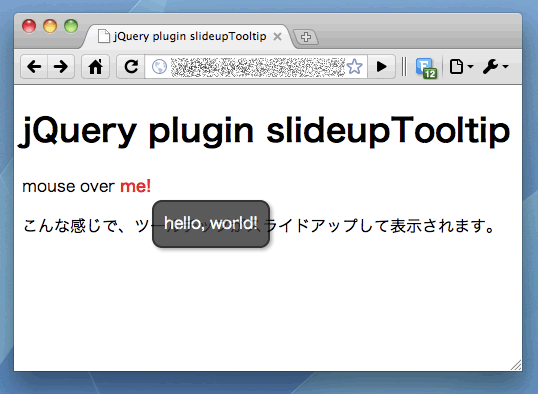
指定した HTML の要素にマウスホバーすると、隣接するツールチップのレイヤー要素をスライドアップして表示することができる jQuery plugin を作った。

<p>mouse over <span class="note">me!</span><span class="tooltip0">hello, world!</span></p>
上記の HTML でクラス属性が note の要素に、プラグインで slideupTooltip() を実行させると、隣接する要素(上記の HTML ではクラス属性が tooltip0 の span 要素)がスライドアップ効果とともに現われる。
JavaScript 部分のコードは以下のような感じ。
$(function() { $('.note').slideupTooltip({ opacity : 0.8, speed : 'fast', top : 35, left: -30, className : 'tooltip' }); });
JavaScript が無効の環境の場合は、HTML で指定したクラス名にスタイルを指定して表示させ、JavaScript が有効な環境には className パラメータで渡すクラス名にスタイルを設定してスタイルの上書きをすると、JavaScript 無効時でもツールチップの内容を確認できる。
設定項目
以下の各項目を設定することがきる。
設定をおこなわなかった場合は default 値が設定される。
| 設定項目 | 内容 | 設定値 | default値 |
|---|---|---|---|
| opacity | 要素の透明度 | 数値 | 1.0 |
| left | ツールチップ表示位置 (水平方向) |
数値 | 0 |
| top | ツールチップ表示位置 (垂直方向) |
数値 | 0 |
| speed | スライド速度 | 次の文字列のいずれか “fast”, “normal”, “slow” |
"normal" |
| className | ツールチップ要素のクラス名 | 任意の文字列 | null |
デモ
デモページ:jQuery plugin slideupTooltip
デモ動画
ダウンロード
プラグインのダウンロードは次のリンクから。
jquery.slideuptooltip.js
Ajaxライブラリリファレンス
posted with amazlet at 10.05.25
古籏 一浩
ビー・エヌ・エヌ新社
売り上げランキング: 211995
ビー・エヌ・エヌ新社
売り上げランキング: 211995
