スタイルシート(CSS)で作るドロップダウンメニュー(Drop Down Menu)
2009年01月22日
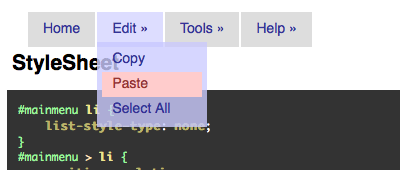
スタイルシート(CSS)だけでドロップダウンメニュー(Drop Down Menu)を作るメモ。

IE6 でのみ JavaScript を使っている(ie7-js – Google Code の IE8.js を利用)。
IE 以外ではドロップダウン部分の背景に透過PNGを利用している。
スタイルシート(CSS)
#mainmenu li { list-style-type: none; } #mainmenu > li { position: relative; float: left; margin: 1px; padding: 5px; background-color: #ddd; z-index: 1; } /* for ie 6 and 7 */ *html .submenu, *:first-child+html .submenu { background-color: #ccf; } .submenu { display: none; position: absolute; left: 0; margin: 0; padding: 5px; background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAALEgAACxIB0t1+/AAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTM5jWRgMAAAAVdEVYdENyZWF0aW9uIFRpbWUAMDkuMS4yMnZ25NMAAAAYSURBVBiVYzxz5v8ZBiIAEzGKRhVSTyEAdeYDdzZ7+wMAAAAASUVORK5CYII=) repeat left top; } #mainmenu > li:hover { background-color: #ddf; z-index: 2; } #mainmenu > li:hover .submenu { display: block; width: 100px; } li a, li a:link, li a:visited { display: block; margin: 0; padding: 5px 10px; color: #339; text-decoration: none; } li a:active, li a:hover { color: #933; background-color: #fcc; } /* for ie 6's newline bug on list tag */ *html .submenu li a, *html .submenu li a:link, *html .submenu li a:visited { width: 100%; vertical-align: bottom; }
HTML
<head>内でIE6用にスクリプト(IE8.js)を読み込む
<!--[if lt IE 7]> <script src="http://ie7-js.googlecode.com/svn/version/2.0(beta3)/IE8.js" type="text/javascript"></script> <![endif]-->
ドロップダウンメニュー部分のタグ
<ul id="mainmenu"> <li><a href="#">Home</a></li> <li><a href="#">Edit »</a> <ul class="submenu"> <li><a href="#">Copy</a></li> <li><a href="#">Paste</a></li> <li><a href="#">Select All</a></li> </ul> </li> <li><a href="#">Tools »</a> <ul class="submenu"> <li><a href="#">Option</a></li> </ul> </li> <li><a href="#">Help »</a> <ul class="submenu"> <li><a href="javascript:alert('CSS dropdown menu');">About...</a></li> </ul> </li> </ul>