CSS の inline-block を使って、リストの要素を1列に表示させる
2009年09月11日
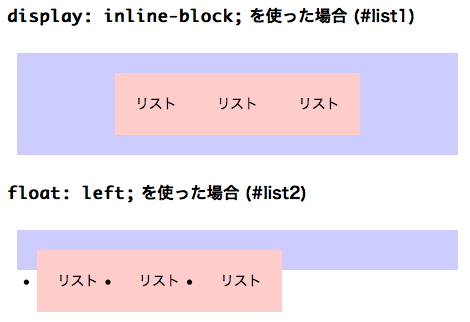
CSS の display プロパティの値の inline-block を使って、リストの要素を1列に表示させてみる。
float を使う場合と違って親要素のブロック内に収まるので、親要素の高さが子要素の高さに対応したり、センタリングも容易にできる。
IE6 と IE7 に対応させるために CSS ハックを使って、子要素の display プロパティを inline にして !important で強制させている。
リスト要素タグ(<li>)の前後に改行やスペースが入ると margin を 0 に設定していても間隔が入るので、タグの間に改行・スペースが入らないように記述している。
IE6,7,8、Firefox3、Firefox3.5、Safari4、Google Chrome2、Opera10で動作確認済み。
CSS code
ul { margin: 20px; padding: 20px; background-color: #ccf; text-align: center; } li { margin: 0px; padding: 20px; background-color: #fcc; } *html li { /* for ie 6 */ display: inline !important; } *:first-child+html li { /* for ie 7 */ display: inline !important; } #list1 li { display: inline-block; } #list2 li { float: left; }
HTML code
<ul id="list1" ><li>リスト</li ><li>リスト</li ><li>リスト</li ></ul> <ul id="list2"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul>