スマートフォン用(iPhone・Android)Webページデザイン、viewport の指定
2010年08月18日
iPhone・Android 向けのサイトデザインをする際に meta タグに viewport を指定して、デバイスの表示領域に合わせたページデザインを行う。
メタタグでの指定の例
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes,">
各パラメータと、その内容
width- ビューポート(可視領域)の幅(ピクセル値)。
デフォルト値は980。
200から10000までの範囲を指定できる。 height- ビューポートの高さ(ピクセル値)。
デフォルト値はwidthの値とデバイスのアスペクト比から算出される。
233から10000までの範囲を指定できる。 initial-scale- ページが可視領域内にフィットするように計算された値がデフォルト値となる。
minimum-scaleからmaximum-scaleによって定義された範囲の値が指定できる。
最初にページが表示されるビューポートの値のみが指定可能。
user-scalableにnoを指定していなければズーム操作が可能となる。
ズームの範囲はminimum-scaleとmaximum-scaleの範囲内に制限される。 minimum-scale- ビューポートの最小
scale値。
デフォルト値は0.25。
0から10.0までの範囲を指定できる。 maximum-scale- ビューポートの最大
scale値。
デフォルト値は1.6。
0から10.0までの範囲を指定できる。 user-scalable- ユーザーがズーム操作できるかどうかを
yesとnoで指定する。
デフォルト値はyes。
noを指定するとテキスト入力フィールド内でのスクロールも制限される。
プロパティ値と、その内容
device-width- デバイスの幅(ピクセル値)。
device-height- デバイスの高さ(ピクセル値)。
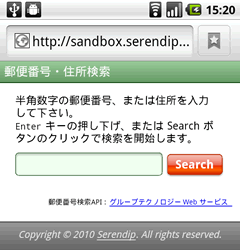
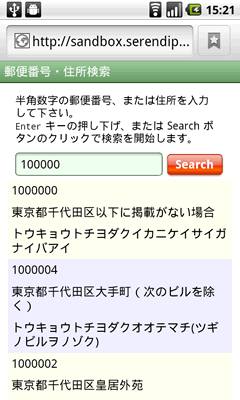
『郵便番号から住所・住所から郵便番号を検索する (Web版)』のスマートフォン(iPhone・Android)向けバージョンを作ってみた。


郵便番号・住所検索:https://sandbox.serendip.ws/zipcode_search_sp.html
