Web ページ内のデザインの位置・サイズ情報を調べる(JSActions Script, Bookmarklet)
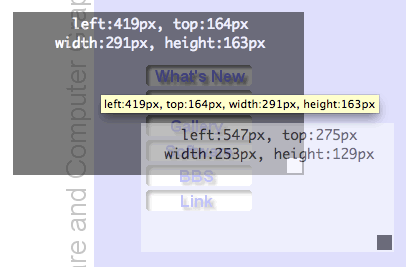
Web ページに半透明のブロック要素を追加して、ドラッグによる移動・リサイズによりデザイン作成時に要素のサイズ確認等の補助になるスクリプトです。

- ページに追加された要素をドラッグすると移動し、要素の右下の色の違う部分をドラッグするとリサイズできます。
- 移動・リサイズを行うと要素内に表示される情報が変更されます。
- 要素をダブルクリックすると透明度が変化してゆき、透明度が最大になると要素の色が反転して透明度も最小になります。
- 要素を消すにはページをリロードしてください。
- JSActions Script 版と Bookmarklet 版があります。
- ブックマークレットは Firefox3.5, Safari4, Google Chrome4, Opera10 で動作を確認しています。
この JSActions Script の利用には Firefox 拡張機能 JSActions が必要です。
JSActions は次のサイトから入手・インストールしてください。
+ HideAway Firefox +
スクリプトの作成に DragResize.js を利用しています。
ダウンロード
Web_Design_Scale.js (JSActions Script)