Ubiquity(Firefox拡張機能)で郵便番号検索・住所検索をする
2008年09月04日
Firefox拡張機能の Ubiquity で"郵便番号から住所"、または"住所から郵便番号"を検索するスクリプトを書いた。
API はグループテクノロジー株式会社の "郵便番号検索API"を利用した。
コールバック関数の部分がよく分からなかったので置換してJSONの形に直した・・・(-_-;)。
使い方
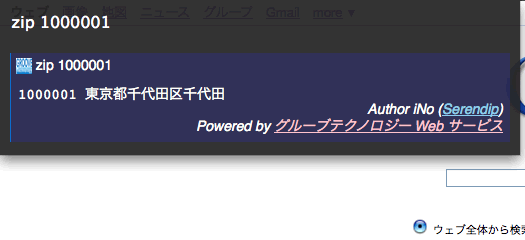
- 郵便番号から住所を検索
- zip [郵便番号]
- 例:
- zip 1000001
zip 100-0001

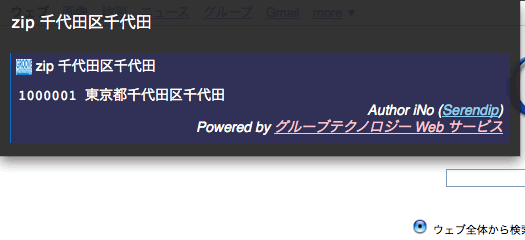
- 住所から郵便番号を検索
- zip [住所]
- 例:
- zip 千代田区千代田
zip 東京都千代田区千代田

インストール・アンインストール
アンインストールは Ubiquity の Preferences ページ(about:ubiquity)の Subscribed Feeds から該当フィードの [unsubscribe] をクリックする。
スクリプトコード
CmdUtils.CreateCommand({
name: "zip",
takes: {"Searching" : noun_arb_text },
url: "",
icon: "http://groovetechnology.co.jp/favicon.ico",
description: "Searches Zip-Code.",
homepage: "https://www.serendip.ws/",
author: { name: "iNo", homepage: "https://www.serendip.ws/" },
license: "MPL",
preview: function(pBlock, directObject) {
var query = directObject.text;
pBlock.innerHTML = "Searching for...";
if (query.match(/^\d+\-?\d+$/)) {
var type = 'zipcode=';
} else {
var type = 'word=';
}
var url = "http://groovetechnology.co.jp/ZipSearchService/v1/zipsearch?" + type + query + "&callback=callback";
jQuery.get(url, null, function(response) {
var json = Utils.decodeJson(response.replace(/(^callback\( | \)\;$)/g, ""));
var pTemplate = "<div style=\"max-height:500px;overflow:auto;\">{for result in zipcode}<div><tt>${result.zipcode}\t${result.prefecture}${result.city}${result.town}</tt></div>{/for}</div>" +
"<div style=\"text-align:right;font-style:italic;\">Author iNo (<a href=\"https://www.serendip.ws/\" style=\"color:skyblue;text-decoration:underline;\">Serendip</a>)</div>" +
"<div style=\"text-align:right;font-style:italic;\">Powered by <a href=\"http://groovetechnology.co.jp/webservice/\" style=\"color:pink;text-decoration:underline;\">\u30B0\u30EB\u30FC\u30D6\u30C6\u30AF\u30CE\u30ED\u30B8\u30FC\x20Web\x20\u30B5\u30FC\u30D3\u30B9</a></div>";
pBlock.innerHTML = CmdUtils.renderTemplate(pTemplate, json);
});
}
});