float:left; で作ったカラム内で float を使う
2009年09月18日
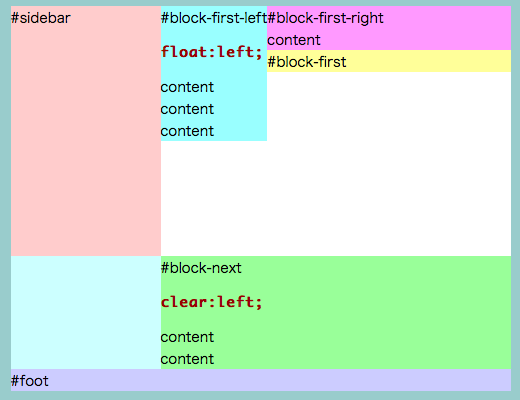
CSS のプロパティ float を使って2カラムレイアウトのページを作り、そのカラム内でさらに float を使って回り込みを行い clear で float の解除を行うと2カラムレイアウトの float も解除されてしまう。
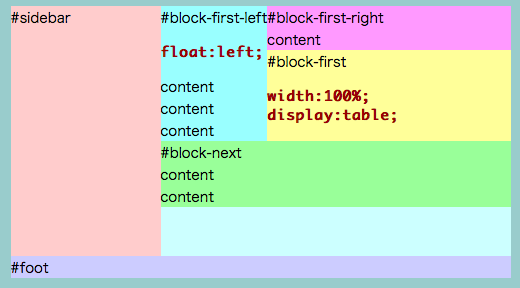
そこで、display:table; を使い clear を使わずにカラム内の float の効く範囲を限定させて clear を使わずに float の解除と同様の効果を再現する。
#block-first { width: 100%; /* for inside float */ display: table; /* for inside float */ } #block-first-left { float: left; /* for inside float */ }