Android, AlertDialog のメッセージテキストのレイアウトを変更する
2010年08月14日
Android の AlertDialog で setMessage を使ってメッセージテキストを表示させるとメッセージの文字列は左寄せで表示される。

new AlertDialog.Builder(this) .setIcon(R.drawable.icon) .setTitle(R.string.about_title) .setMessage("TextRはテキスト編集用サンドボックスです。\nSerendip(c)2010.") .setPositiveButton(android.R.string.ok, null) .show();
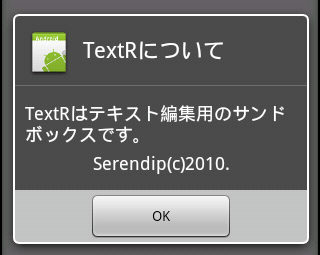
これを、LayoutInflater を使って、メッセージの一部をセンタリングしたり、文字サイズ・色を変更してみる。

setView を使って res/layout/about.xml から作った View を AlertDialog のメッセージ表示部分に適用している。
ViewGroup root = (ViewGroup) findViewById(R.id.layout_about_root); View layout = getLayoutInflater().inflate(R.layout.about, root); new AlertDialog.Builder(this) .setIcon(R.drawable.icon) .setTitle(R.string.about_title) .setView(layout) .setPositiveButton(android.R.string.ok, null) .show();
res/layout/about.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:id="@+id/layout_about_root" android:padding="10dip" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="@color/white" android:textSize="18.0sp" android:paddingBottom="5dip" android:text="@string/about_text" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/white" android:textSize="18.0sp" android:text="@string/about_copyright" /> </LinearLayout>
Google Androidプログラミング入門
posted with amazlet at 10.08.14
江川 崇 竹端 進 山田 暁通 麻野 耕一 山岡 敏夫 藤井 大助 藤田 泰介 佐野 徹郎
アスキー・メディアワークス
売り上げランキング: 3485
アスキー・メディアワークス
売り上げランキング: 3485
