CSS3 を使った鏡面反射効果
2011年07月03日
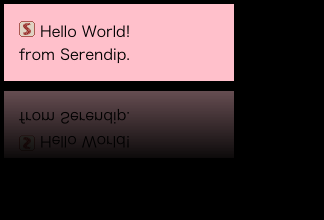
CSS3 を使って鏡面反射の効果を付ける方法のメモ。

webkit 系のブラウザでは -webkit-box-reflect を使って簡単に効果を付けることができるが、Firefox4 や 5 などでは疑似要素とマスク用svgを使って少し手間をかけないとできない。
css コード
Firefox では、疑似要素 after を使って鏡面反射用要素を作り、mask を使ってフェードアウト効果を、-moz-transform を使って鏡面効果(反転)を付けている。
この疑似要素の背景に元の要素を -moz-element を使ってセットすることで鏡面反射の効果を作っている。
/* Firefox, webkit 共通の設定 */ body { background: black; } #reflect1 { width: 200px; padding: 15px; background: pink; } .reflect { position: relative; } /* webkit 用の指定 */ .reflect { -webkit-box-reflect: below 10px -webkit-gradient(linear, left bottom, left top, from(rgba(255, 255, 255, .5)), to(transparent)); } /* Firefox 用の指定 */ .reflect:after { content: ""; position: absolute; /* .reflect と同じサイズのブロック(反射部分)を真下に作る。*/ top: 100%; right: 0; bottom: -100%; left: 0; z-index: -1; opacity: .5; /* 反射部分が徐々に消えていく効果を出すマスク(svg)。 */ mask: url(mask.svg#reflection-mask); /* 反射部分を 10px 下げて、鏡面効果(反転)させる。 */ -moz-transform: translateY(10px) scaleY(-1); } #reflect1:after { /* .reflect:after で作成したブロックに、#reflect1 の要素を背景として適用する。 .reflect:after の鏡面反射効果が適用される。*/ background: -moz-element(#reflect1); }
html コード
<div id="reflect1" class="reflect"> <img src="favicon.ico" /> Hello World!<br />from Serendip. </div>
マスク用 svg コード
<?xml version="1.0" encoding="UTF-8"?> <svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <mask id="reflection-mask" maskContentUnits="objectBoundingBox"> <rect x="-0.1" width="1.2" height="1" fill="url(#reflection-gradient)"/> </mask> <linearGradient id="reflection-gradient" gradientUnits="objectBoundingBox" x1="0" y1="1" x2="0" y2="0"> <stop stop-color="white" stop-opacity="0.8" offset="0"/> <stop stop-color="white" stop-opacity="0" offset="100%"/> </linearGradient> </svg>
参考サイト:Firefox 4: Drawing arbitrary elements as backgrounds with -moz-element ✩ Mozilla Hacks – the Web developer blog
CSS reflections for Firefox, with -moz-element() and SVG masks | Lea Verou
Stu Nicholls | CSSplay | CSS3 Relections in Firefox, Safari and Chrome