HTML5, menu 要素の contextmenu 属性
2011年11月09日
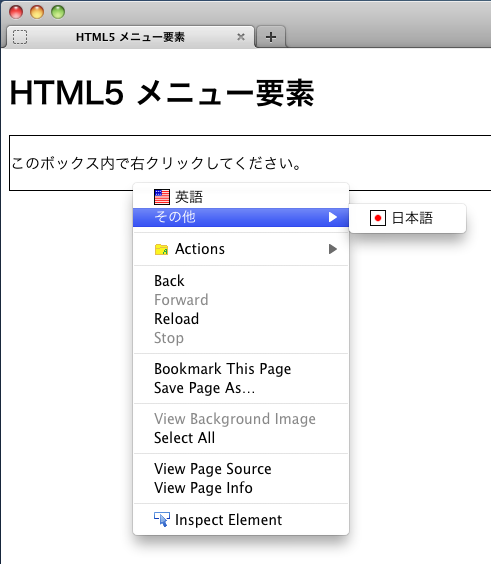
Firefox8 で実装(テスト?)された HTML5 の menu 要素の contextmenu 属性を試してみた。
任意の要素の contextmenu の属性値に追加したい menu 要素の id 値を指定すると、その要素を右クリックした際に menu 要素のメニューが右クリックメニューに追加される。
サイトに独自の右クリックメニューを追加することができる。

サンプルコード
<div contextmenu="hellomenu"> <p>このボックス内で右クリックしてください。</p> </div> <menu type="context" id="hellomenu"> <menuitem label="英語" onclick="alert('Hello!');" icon="f_en.png"></menuitem> <menu label="その他"> <menuitem label="日本語" onclick="alert('こんにちは!');" icon="f_jpn.png"></menuitem> </menu> </menu>